천여 개의 카테고리를 탐색할 수 있는 구조짜기
들어가며
안녕하세요! 고수를 찾는 고객의 경험을 개선하고 있는 숨고의 Product Designer Sandy입니다. 이번에는 제가 진행했던 일감인 고객이 하위 카테고리 탐색을 더욱 쉽게 만드는 여정에 대해 소개해 볼까 해요.
숨고에서 고수를 찾는 여정은 메인화면의 ‘카테고리’를 선택하는 것으로 시작돼요. 예를 들어 영어 과외 고수를 만나고 싶다면 메인에서 ‘과외’ 카테고리를 선택한 후, ‘영어 과외'라는 하위 카테고리를 선택해서 견적을 요청할 수 있죠.
이러한 일련의 과정은 매우 단순해 보이지만 여정을 세세하게 들여다보면 꽤 복잡했어요. 숨고에서 제공하는 고수들은 1,000여 가지가 넘고 고수들이 제공하는 서비스들을 모두 펼쳐보면 구분하기 모호한 카테고리도 있기 때문입니다. 입주 청소를 원하는 고객은 ‘이사’를 선택해야 할지, ‘청소’를 선택해야 할지 헷갈릴 수 있고, 곰팡이 제거를 원하는 고객은 ‘청소’를 선택해야 할지, ‘시공’을 선택해야 할지 헷갈릴 수 있었죠.
지금까지의 숨고는 카테고리를 확장하는 것에 집중해 왔어요. 하지만 최근엔 고객이 원하는 카테고리를 쉽게 찾을 수 있는 최적의 방법을 찾아야 하는 단계에 도달했습니다. 이 시점에서 저희 Squad는 탐색 경험 강화의 목적을 갖고 각 카테고리의 사용 경험을 끌어올려 고객과 고수의 매칭을 원활하게 만드는 것이 되었어요.
여기에 더해 최근 메인화면 진입점들의 교통 정리가 이뤄지면서 고객이 메인화면에서의 카테고리 진입률이 높아지면서 지금 우리에게 직면한 과제는 메인 카테고리 선택 후, 하위 카테고리의 탐색을 더 쉽게 만드는 것이 되었습니다! (참고 문서: 전환율이 올라가는 메인화면 개선하기)
오랜 레거시 화면을 개선해야 한다는 부담감이 있었지만. 결과적으로 저희 팀의 TO-BE 솔루션은 기존 화면 대비 유의미한 성과를 거두었어요. 이 성과를 바탕으로, 레거시 개선으로 고민이 많을 메이커분들께 도움이 되었으면 하는 마음으로, 숨고의 과정과 레슨런을 공유합니다.
이 글을 읽는 분들은 크게 아래 3가지를 얻어가실 수 있어요!
- 도달율이 높고, 오래된 레거시 화면을 최소한의 리스크로 개선하는 방법
- 방대한 서비스를 탐색하기 용이한 화면으로 설계하는 방법
- 숨고의 제품 디자인 문화
문제 정의하기
2024년 상반기 기준 숨고의 메인화면은 이사 청소, 설치수리, 인테리어 등 10개의 핵심 메인 카테고리가 있습니다.
![]()
앞서 소개해 드린 메인 홈 개편으로 유저가 헤매지 않고 메인 카테고리를 선택하는 과정은 분명 수월해졌어요. 입주 청소가 필요할 때는 이사/청소 카테고리를, 보일러 수리가 필요할 때는 설치/수리를, 일본어 회화 공부가 필요하다면 과외를, 그림을 배우고 싶다면 취미자기계발을 선택할 수 있게 되었죠.
하지만 10개의 메인 카테고리 안에는 각각 수백 개의 하위 카테고리가 존재해요. ‘입주 청소’가 필요해 이사/청소를 선택하면 그 뒤에 이어지는 하위 카테고리 선택 화면의 직관성은 아주 떨어졌습니다.
하위 카테고리 화면은 추천 서비스 탭이 먼저 보이고, 이어서 다른 탭을 클릭하면 서비스의 리스트가 나열됩니다. 이러한 구조는 수많은 리스트를 담고 있어도 상단 탭이 좁은 영역에 가려져 인지하기 어렵고 첫 화면은 인기 서비스가 노출되어 유저가 원하는 서비스를 찾기 어려운 구조라고 생각했어요. 게다가 앱과 웹이 서로 다른 구조로 구성되어 있어 탐색 경험과 함께 화면에 대한 통일화 작업까지 필요한 상황이었습니다.
![]()
![]()
저희가 판단했던 문제점이 실제로 유저도 느끼고 있는지 고객 행동 지표 분석을 통해 보다 정교하게 진단해 보기로 했어요.
- 앱 → 31.5%가 검색 진행 (직접 서비스를 찾은 비중은 15.6%)
- 웹 → 47%가 검색 진행 (직접 서비스를 찾은 비중은 28.5%)
카테고리 화면에 진입한 유저 중 검색을 통해 서비스를 찾아가는 유저의 전환율이 더 높았습니다. 고객은 카테고리 화면에서 쉽게 원하는 서비스를 찾는 경험보다는 검색을 통해 진입하는 경우가 높다고 예상하였습니다.
이는 하위 카테고리가 메인화면이라는 이전 퍼널과, 요청서를 작성하는 다음 퍼널 사이의 브릿지로써의 기능을 제대로 수행하지 못하고 있음을 의미했습니다. 데이터로 충분히 검증되고 난 뒤에 퍼널 전환을 올리기 위한 사용성 개선의 여정을 시작했어요.
솔루션 도출하기
첫 번째. 사용자 조사하기
실제 고객은 제품에서 어떤 경험을 하고 있었을까요? 앞서 데이터로 문제점을 파악했지만, 솔루션을 세우기 위해서는 실제 사용 고객의 행동 패턴과 멘탈리티를 이해할 필요가 있었습니다. 그래야만 문제를 해결하기 위한 타당성 있는 가설을 세울 수 있기 때문이죠. 대체로 문제 정의는 근거에 기반하지만, 가설은 내부의 주관적인 생각에서 비롯되는 경우가 많습니다. 이러한 오류를 예방하기 위해 사용자 조사를 진행했습니다.
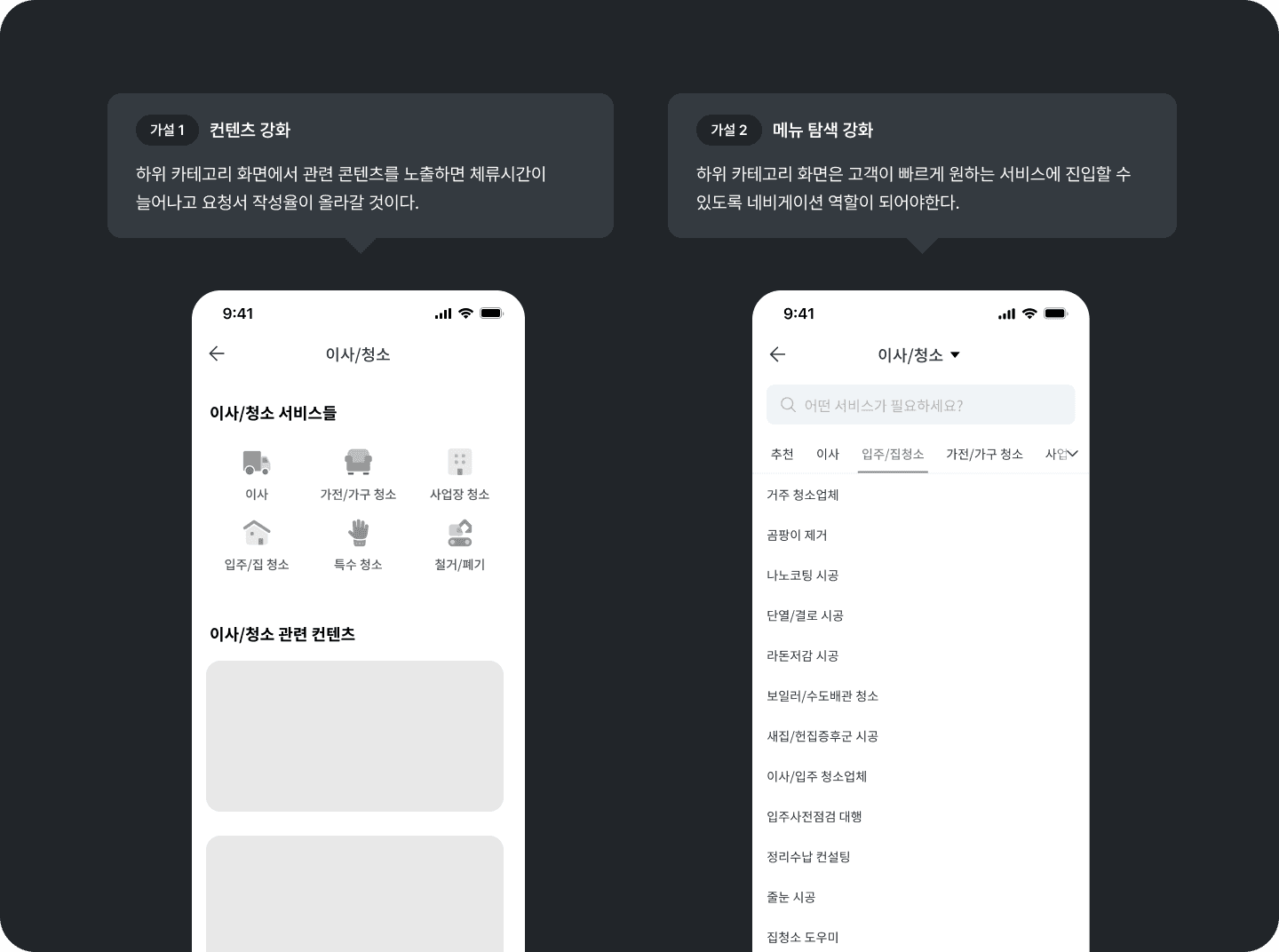
사용자 조사 전 여러 가지의 주관적인 가설이 있었습니다. ‘카테고리 구조를 변경하는 방안도 있었지만, 서비스 관련 콘텐츠 노출까지 진행해 보면 어떨까?’ 하는 방향까지도 고민했어요.

이러한 내부의 주관적 가설이 사실인지 또 현재 우리가 정의한 문제를 어떻게 받아들이고 있는지 사용 행태를 확인하기 위해, UX Researcher와 함께 사용성 테스트(UT)를 진행했습니다. UT 진행을 위해 총 3명의 고객과 함께 1:1로 테스트를 진행하였고, 모바일 디바이스에서 APP 화면에 한정하여 카테고리 선택 화면에서 원하는 서비스를 찾게 하는 과업과 해당 화면에서 기대하는 정보가 있는지에 대해 질문을 준비했어요.
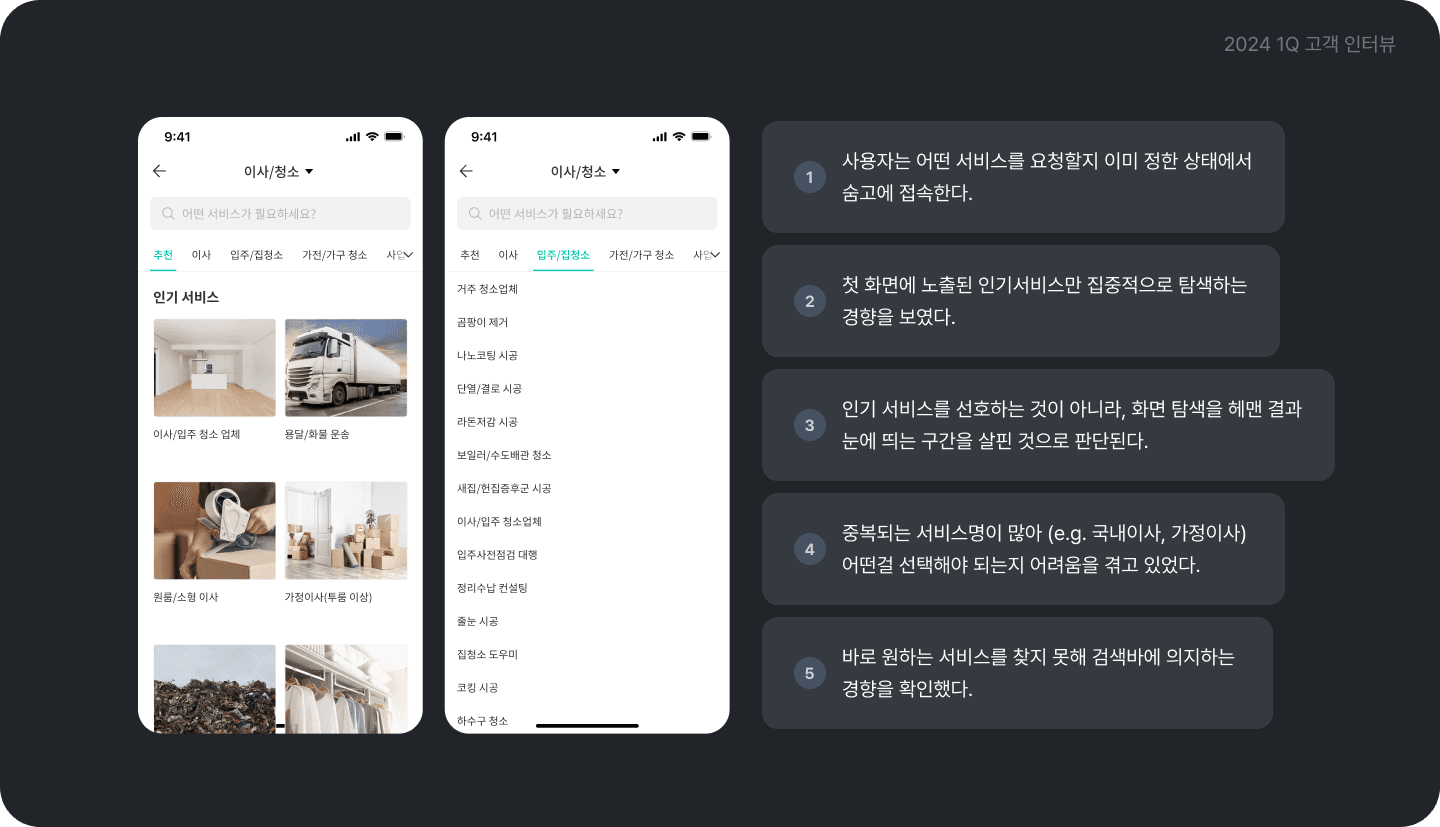
테스트에 참여한 고객들은 공통적으로 현재 화면에서 “내가 원하는 카테고리 자체를 찾는 것이 어렵다”는 어려움을 겪고 있었는데요. 아래의 고객 주요 행동과 멘탈리티를 통해 문제해결을 어디에 집중해야 하는지 알 수 있었습니다.

위 인터뷰를 통해 애초의 가설이었던 ‘콘텐츠 노출'은 시기상조라는 것을 알 수 있었고 선제적으로 해야 할 목표를 정할 수 있었어요. 그 결과 저희는 목적성이 뚜렷한 고객을 위한 하위 카테고리는 아래와 같은 솔루션을 제공해야 한다는 구체적인 방향성을 수립할 수 있었습니다.
- 원하는 서비스의 견적을 빨리 받을 수 있도록 브릿지 역할이 되어야 한다.
- 기존의 인기 서비스 노출은 고객 입장에서 효율적인 배치가 아니다.
- 고객이 원하는 서비스를 바로 찾을 수 있도록 메뉴가 잘 보이는 구조로 제공해야 한다.
- 부가 설명이나 이미지 설명 없이 서비스명만으로 탐색이 쉬워야 한다.
두 번째. UI/UX 설계하기
앞서 말씀드린 대로, 숨고는 카테고리가 많아요. 메인(1번)에서 하위(2번), 하위의 하위(3번)까지, 총 3단계의 카테고리가 있고 절대적인 양도 압도적으로 많습니다. 3단계의 카테고리 구조와, 1천 여개라는 개수를 그대로 유지한 채, 고객의 전환비용을 최소화할 수 있는 구조를 설계하는 것이 중요했습니다.
동일하게 카테고리가 풍부한 커머스를 레퍼런스 삼아 와이어프레임을 구성했습니다. 어떤 구조가 메뉴 탐색에 용이하고 많은 카테고리들을 최대한 보여줄 수 있을까? 고민을 시작으로 화면 내 메뉴를 분할하여 탐색할 수 있는 Split view UI/UX를 설계했습니다.
![]()
이 과정에서 숨고에서 시도하지 않았던 화면이었고 커머스와는 성격이 다르기 때문에 적절한 구성일지 고민이 많았는데요. 숨고는 디자인 리뷰라는 Design Chapter만의 문화가 있어 스쿼드(목적 조직)에서 1인 디자이너로서 판단력이 흐려질 때 많은 도움을 받을 수 있어요. 이 화면도 디자인 챕터의 리뷰를 받아 확신을 가지고 설계를 진행할 수 있었습니다.
세 번째. 실험 범위 선정하기
처음 실험 단계에서는 스플릿 뷰를 모든 메인 카테고리에 적용하지 않았습니다. 프로덕션에 배포하여 실제 사용자 데이터를 확인하기 전까지 확신을 가질 수 없기 때문이었죠. 그래서 첫 실험은 이사/청소 카테고리에만 해당 구조를 적용하기로 결정하였습니다.
또한 As-is에서 카테고리 화면에 처음 진입할 때 인기 서비스 카테고리가 먼저 보였던 점도 유지하기로 했어요. 그 이유는 탐색에 용이한 구조로 변경 되었을 때 ‘인기 서비스 노출이 요청서 전환율에 얼마나 기여를 하는가’에 대한 검증도 필요했기 때문이었죠. UT를 통해 수립한 방향성 중 “인기 서비스 노출은 고객 입장에서 효율적인 배치가 아니다”의 방향성을 가지고 있었기 때문에 실험을 통한 데이터 결과까지 고려하여 인기 서비스 노출 여부를 결정하기로 논의하였습니다.
![]()
실험 성과 확인하기
1단계. 이사/청소 카테고리 성과
7일 동안 고객에게 실험 화면을 적용해 본 결과 지표는 유의미했어요. 하위 카테고리 화면을 방문한 고객의 카테고리 클릭률은 56.4%p 상승하였고, 주요 비즈니스 지표인 요청서 전환율(고수에게 견적을 요청하기 위한 요청서를 발송하는 비율)이 7.2%p 상승했어요. 이는 통계적 유의미성이 확보된 수치였습니다. 탐색이 용이한 구조로 변경되면서 고객은 검색에만 의존하지 않고 직접 서비스를 쉽게 찾았다고 해석할 수 있는 것이죠. 이 성과를 기반으로, 이사/청소 외의 하위 카테고리 화면에서도 동일한 구조를 일괄 적용할 수 있다고 판단하게 되었고 앱과 웹의 통일성에 대한 타당성까지 챙길 수 있는 성공적인 실험이었죠.
2단계. 모든 카테고리로 적용한 성과
실험 결과와 지금까지의 과정에서 얻은 인사이트를 기반으로 이어서 이사/청소를 제외한 총 10개의 카테고리 또한 모두 동일한 카테고리 구조로 통일하는 작업을 진행했습니다. 통일화 작업을 진행하면서 계획했던 것 중 하나는 바로 카테고리 간 이동이었어요. 하위 카테고리 화면에 진입했을 때 바로 다른 카테고리로 이동할 수 있는 장치가 없어 다시 홈으로 이동해야 하는 불편함을 최소화하기 위해 이런 결정을 내렸죠.
이사/청소 실험 당시에는 이사/청소를 제외한 나머지 카테고리 구조가 As-is 카테고리 구조로 노출되었기 때문에 A/B의 화면이 노출된다면 고객은 이질감을 느낄 수 있기 때문에 바로 적용할 수는 없었어요. 시간을 두고 전체 카테고리 화면을 적용하는 이번 실험에서 해당 기능을 적용하게 되면서 편의성을 갖춘 화면으로 보완할 수 있었어요.
이번 실험은 전체 카테고리 대상으로 모니터링 하였고 그 결과, 요청서 시작 전환율 2.5%p 상승과 요청서 완료 전환율이 1.9%p 상승하게 되어 롤아웃을 결정하게 되었습니다. 이로써 모든 카테고리 화면의 통일성을 유지하면서 탐색에 용이한 구조로 전부 적용할 수 있었어요.
3단계. 인기 서비스 제거 실험 결과
카테고리 구조 개편으로 인기 서비스의 요청서 전환율도 함께 확인해 본 결과, 인기 서비스의 클릭율은 -25.3p 하락하였고 인기 서비스로 시작된 요청서의 비중은 대폭 감소한 결과를 얻을 수 있었습니다. 카테고리 페이지의 인기 서비스는 더 이상 탐색 강화에 도움이 되지 않는다고 판단하였고 전체 카테고리의 인기 서비스를 제거하는 실험을 이어서 진행했어요.
7일 동안 데이터를 확인하였고 그 결과, 인기 서비스 제거로 인해 요청서 전환율이 크게 오르진 않았어요. 다만 전체 서비스 대상으로 요청서 완료 전환율은 +0.2%p으로 다행히 요청서 완료 전환율에 하락폭은 없었기에 제거하기로 결정하였습니다.
앞서, UT에서 수립한 방향성과 데이터 결과를 통해 고객은 ‘인기서비스가 없어도 본인이 원하는 서비스를 잘 찾는다’라는 레슨런을 얻을 수 있었고, 최종적으로 다양한 서비스가 있음을 바로 짐작할 수 있는 메뉴 구성으로 마무리하게 되었습니다.
![]()
회고하며
실험은 성공적이었지만 아쉬움은 있어요. 이번 일감을 통해 많은 서비스를 담고 있는 서비스에서 제공할 수 있는 탐색구조는 무엇인지 배울 수 있었던 귀중한 시간이었지만, 좋은 성과를 낸 만큼, 카테고리 탐색을 위한 최적의 구조를 더 빨리 찾았어야 하지 않았나 라는 아쉬움이 남았죠.
하지만 그럼에도 저를 뿌듯하게 만들었던 것은 양립하기가 매우 어려운 사용자 그리고 비즈니스 양측을 모두 고려한 화면을 설계한다는 것, 그것도 레거시가 쌓인 화면을 개선하기 위해서는 Product Designer 혼자만의 아이디어로는 충분하지 않다는 것을 느낄 수 있는 프로젝트였습니다. 정량 데이터로 문제점을 확인하고, 정성 데이터로 솔루션 방향을 설정하고, 이제껏 시도해 보지 않았던 새로운 UX/UI를 실험해보는 일련의 과정에는 Design Chapter, Squad 원들 그리고 UX Researcher 등 다양한 숨고 멤버들과 끊임없는 논의와 협업이 있었기에 가능했습니다.
제품은 공급자의 시선에서 머물지 않고, 사용자가 예측 가능 하도록 설계해야 한다는 것을 상기 시켜준 일감을 성공시킨 만큼, 앞으로도 사용자가 원하는 경험을 제시할 수 있도록 개선해 나가겠습니다. 더 나은 사용자 경험을 제공할 숨고를 기대해 주세요!
감사합니다.
- #platform
- #categorize
- #category
- #recategorize
- #uxui
- #user experience
- #product designer
- #ux designer