
Figma의 Branch를 활용한 버전 관리
💁♀️ 누구를 위한 글인가요?
이 글은 팀의 디자인 툴을 피그마(Figma)로 전환하고 있거나, 피그마를 사용하면서 버전 관리에 대해 고민 중인 분들을 위한 글입니다. 특히 이 글에서 다루는 방식은 5명 이상, 20명 이하의 디자이너가 있는 중소규모의 조직에 적절한 방식입니다. 하지만 당장 팀 규모와 맞지 않더라도 마스터 파일의 형상 관리*와 아카이빙 방식을 고민하시는 분들께도 도움이 될 수 있을 것이라 생각합니다. 요약하자면 아래와 같은 내용을 다룰 겁니다.
- 피그마 툴 전환에 따른 디자인 파일의 버전관리법 탐구
- 피그마 내 Branch 기능 사용, 9명의 디자이너의 협업 방식
*변경 사항을 체계적으로 추적하고 통제하는 행위
🤨 Intro, 새로운 파일 관리방법이 필요해!
반갑습니다! 저는 숨고에서 Prodcut Designer로 근무하고 있는 Donny입니다.
저희 디자인 챕터는 조금 늦었지만 23년 3분기에 드디어 스케치(Sketch), 제플린(Zeplin)과 헤어질 결심을 마치고 피그마로 툴 전환을 완료했습니다. 기존에 팀은 스케치와 제플린을 통해 마스터 파일의 모든 형상 관리 및 공유를 진행하는 방식으로 협업하고 있었습니다. 하지만 이러한 방식에는 여러 문제가 있어 새로운 관리 방법이 필요한 상황이었고, 결론적으로 저희는 피그마의 Branch라는 기능을 활용하기로 결정했습니다.
![]()
본격적인 설명에 앞서, 참고 차원으로 숨고의 애자일 조직의 구조와 협업 방식에 대해 간략하게 설명드려야 할 것 같습니다. 숨고의 Product Designer는 각각 스쿼드(Squad)와 챕터(Chapter), 두 개의 조직에 소속되어 있습니다. 챕터는 같은 Product Designer로 이루어진 조직이고, 스쿼드는 여러 직무가 함께 모여 협업하는 조직입니다. 숨고 제품과 관련된 주요 업무는 스쿼드에서 진행하고 있습니다.
![]()
🐮 기존 관리법
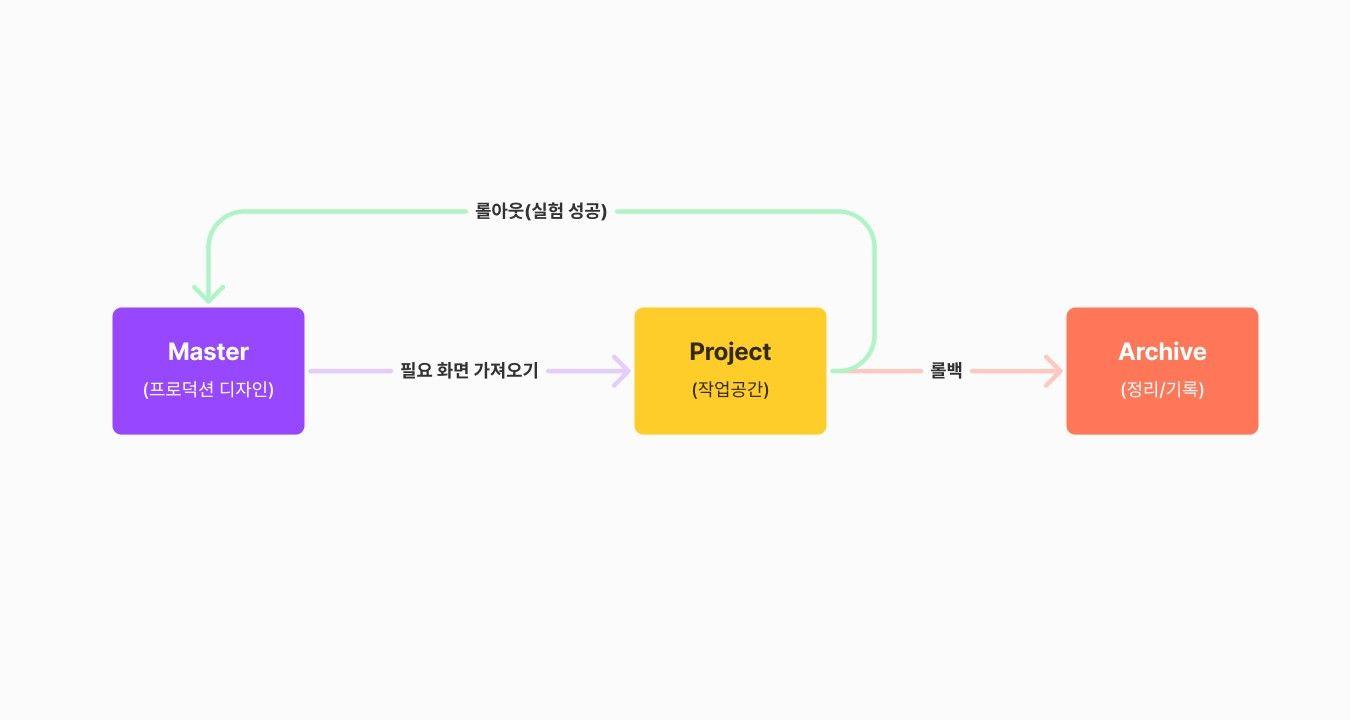
기존 Design Chapter의 파일 관리 방법은 다음과 같습니다. 새로운 업무를 시작하게 되면 마스터 파일에서 업무에 사용할 As-is 화면을 가져옵니다. 그리고 모든 실험이 종료되고, 롤아웃이 완료된 최종 산출물은 다시 마스터 파일에 업로드하는 방식입니다.

이 과정에서 히스토리 파악과 버전 관리는 늘 문제였습니다. 물론 스케치에 Browse all versions라는 기능이 있긴 했지만 버전 관리를 위한 기능이라기보다는 복구(Revert)를 위한 기능에 가까웠습니다. 결국 버전에 따른 변경 사항은 텍스트로 적어서 관리하고, 작업이 어느 정도 모였을때 마스터 원본을 복제하는 방식으로 제품의 디자인 히스토리를 관리했습니다.
![]()
😵 문제점
무지성 원복 복제

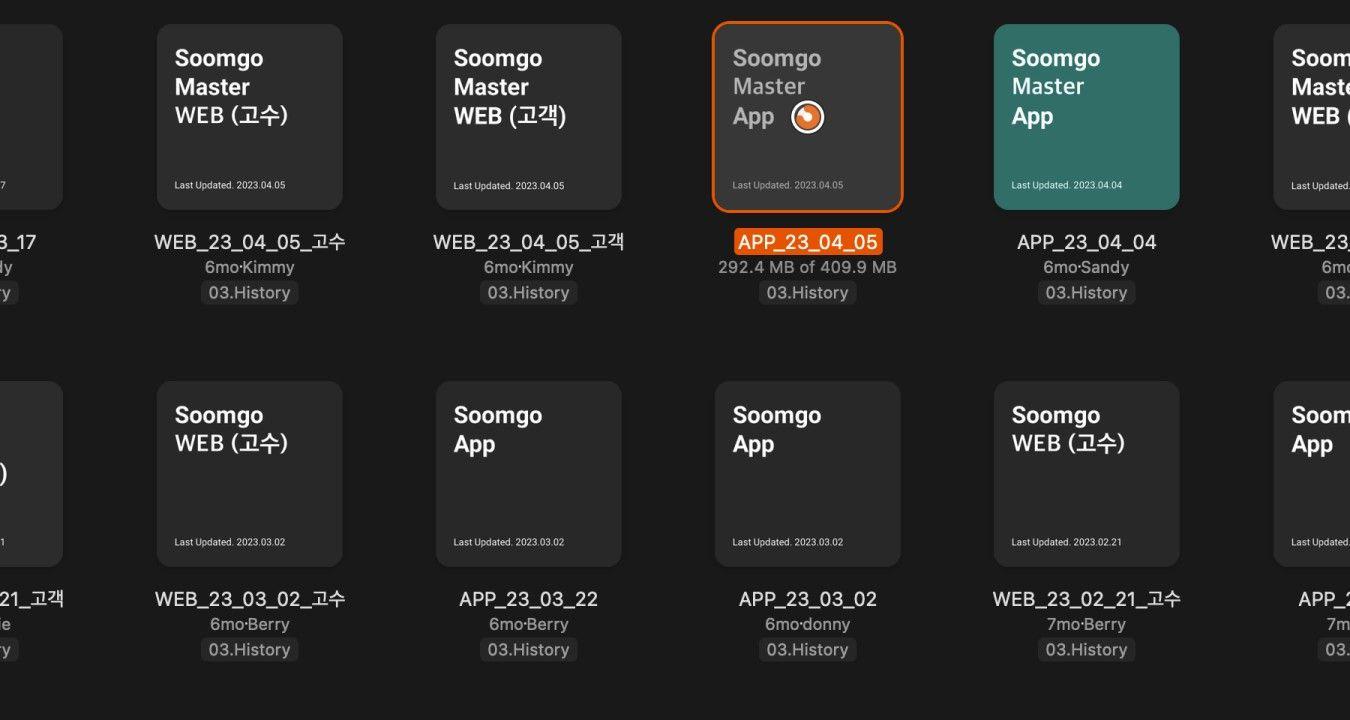
사진에서 볼 수 있듯 History 섹션에 복제된 마스터 파일은 차곡차곡 쌓여갔고, 파일 당 화면 개수는 약 1,500장을 넘기게 되었습니다. 숨고는 기본적으로 고객과 고수라는 각기 다른 사용자를 연결하는 투 사이드 플랫폼(Two-side Platform)이면서, 웹과 모바일, 앱을 모두 대응해야 하는 서비스이기 때문에 디자이너 입장에서는 복잡도가 높은 서비스입니다. 서비스가 커짐에 따라 물리적인 복사본의 개수는 빠르게 늘어났고, 스쿼드에 소속된 Product Designer들의 산출물은 예상보다 많았습니다. 기존 관리 방식은 장기적인 관점에서 지속가능한 방법으로 보이지 않았습니다.
툴의 퍼포먼스적 한계
기존의 방식으로는 마스터 파일을 복사하는 데도 시간이 오래 걸렸고, 파일을 여는데만 길게는 5분 이상이 걸리거나 심지어는 스케치가 멈추는 경우도 빈번했습니다. 또한 라이브 프리뷰나 컴포넌트 라이브러리, 스타일 가이드, 인스펙터 등의 다양한 기능들은 2018년 당시에는 최신 기능이었지만 업데이트가 뜸해짐에 따라 디자이너의 니즈를 반영하지 못하게 되었습니다. 제한된 플러그인 사용으로 작업 방식의 가능성을 확장하지 못하는 것 또한 피그마에 비해 부족한 점 중 하나였습니다.
형상관리 니즈의 불충족
![]()
디자인 챕터의 니즈는 단순했습니다. “언제, 누가, 무엇을, 어떻게, 왜 변경했는지 쉽게 기록하고 확인할 수 있어야 한다.” 안타깝게도 원본 복제 방식과 스프레드 시트 기록으로는 이를 원활하게 관리하고 확인하는게 불가능했습니다. 회사와 팀의 규모가 일정 수준 이상으로 커지면 실제로 화면을 제작하는 시간보다 히스토리를 탐색하는 시간이 길어진다고 들었는데 벌써부터 이렇게 탐색 비용이 많이 드는 것은 문제가 있다는 신호라고 생각했습니다.
🌳 솔루션 : Branch 기능을 쓰자
다양한 해결 방안을 검토한 결과, 피그마의 자체 기능인 Branching and Merging*을 사용하기로 결정했습니다. 물리적인 파일이 산발적으로 늘어나지 않는다는 점, 툴 파편화가 일어나지 않는 선에서 챕터의 니즈를 충족시킬 수 있다는 점이 선택 이유였습니다.
*Branching and Merging은 Organization 이상 플랜에만 제공됩니다.
Branch 관리법
![]()
- A - Master : 도메인별 숨고 제품의 모든 최신 화면의 모음
- B - Branch : Master의 임시 복사본
- C - Merge : Branch를 Master에 변경점만 병합
- D - Update : Merge전 Master에 변경이 생겼을 때 이를 최신화(다운로드)
이론상 발생할 수 있는 경우의 수는 위와 같습니다. 아무래도 Branch라는 단어를 쓰다 보니 개발 영역의 Branch 전략, Git Flow가 생각날 수 있겠지만 운영 방식이나 제공 기능으로만 보았을 때 피그마의 개념은 이와 엄연히 다르다고 볼 수 있습니다.
![]()
Branching and Merging을 간단히 요약하자면 마스터의 임시 복사본을 만들고, 이중 일부분만 변경한 뒤 원본에 덮어씌우는 것으로 설명할 수 있습니다. 프로덕트 디자이너들이 일반적으로 겪게 될 흐름은 위와 같습니다. 번호대로 하나씩 설명을 해보겠습니다.
1. 디자인 파일 생성
![]()
신규 업무가 시작되면 스쿼드 작업 공간에 새로운 파일을 생성합니다.
2. 파일 셋업
이전과 동일하게 마스터 파일에서 해당 업무에 필요한 프로덕션 화면들을 가져옵니다.
3. 실제 업무(작업, 실험, 롤아웃)
가져온 작업 화면에서 열심히 디자인 작업을 하고 실험을 종료한 뒤 롤아웃 여부를 확인합니다.
4. Branch 생성
![]()
작업 화면에 해당되는 도메인의 마스터 파일에 Branch를 생성합니다. Branch 이름을 적을때는 반드시 컨벤션을 준수합니다. 숨고에서 사용하고 있는 Branch 컨벤션은 아래와 같습니다.
[스쿼드 이름 - 지라 티켓번호/지라 티켓번호…] 도메인 - 작업내용 짧게
ex. [EDGE - 2133, 2212] 바로견적 - 지역범위 수정 페이지 개선작업
5. Branch 파일로 옮기기
![]()
변경되었거나 새롭게 만들어진 화면을 Branch 파일에 옮깁니다. 옮기는 과정에서 Design System(Foundation, Component) 라이브러리를 최신 버전으로 유지하고 있는지 확인합니다.
기존 화면을 변경한 것이라면 프레임을 삭제하지 않고 화면 안의 요소만 갈아 끼웁니다. 각각의 프레임은 고유 ID를 부여받은 형태이기 때문에 기존 프레임을 삭제하고 작업본을 붙여넣기 하게 되면 이름이 같더라도 이전의 히스토리를 보존할 수 없습니다.
6. 리뷰 요청 및 병합(Merge)
![]()
변경점을 확인하고 리뷰 대상자를 지정합니다. 리뷰는 생략할 수도 있습니다. 숨고 디자인 챕터에는 그룹 리뷰라는 상호 리뷰 제도가 있기 때문에, 해당 그룹원을 기본 리뷰어로 지정하고 있습니다. 만약 신규 페이지를 작업한 경우, 컴포넌트 확인을 위해 Platform Designer를 추가 리뷰어로 지정합니다. 모든 리뷰어들의 리뷰가 끝나면 Branch 파일은 마스터에 Merge됩니다.
🤝 챕터 Branch 룰
새로운 기능을 사용하게 된 만큼, 챕터 구성원 간의 원활한 협업을 위해 아래와 같은 룰을 지키기로 약속했습니다.
1 Branch 1 Merge
하나의 마스터 파일에 여러 Branch를 생성하여 작업하게 되면 Branch 간의 충돌(Conflict)과 덮어쓰기 문제가 발생할 수 있습니다. 이러한 이유로 마스터 파일당 1개의 Branch만을 생성하고, 생성부터 Merge까지의 시간을 최대한 짧게 가져갑니다.
Frame 유지
프레임의 버전 히스토리 보존을 위해 작업한 프레임의 이름이 같더라도 기존 프레임을 삭제하지 않습니다.
공통 컨벤션
원활한 Merge 히스토리 열람을 위해 공통 Branch 컨벤션을 준수합니다.
리소스 최신화
마스터 파일에 Merge 전 Design System의 버전 및 그래픽 리소스의 최신 여부를 확인합니다.
작업 시 서로에게 알려주기
Slack으로 작업 및 Merge 여부를 공유하는 것만으로도 충돌을 예방할 수 있습니다. 작업 시 서로에게 해당 사실을 알려줍니다.
💭 Outro, 살아있다는 것

지금까지 숨고 디자인 챕터가 Branch 기능을 활용하는 방법을 설명드렸습니다. 사실 글을 적으면서도 느꼈지만, 이런 관리법에 정답은 없는 것 같습니다. 분명 이 글을 읽고 계시는 여러분들의 제품이 시장에 나온 연도, 협업 규모, 사용하는 툴, 서비스의 구조는 다를 것이고, 오늘 제가 설명드린 관리법이 적절하지 않을 수도 있을 것 같습니다.
하지만 분명 포토샵에서 피그마까지 우리가 일하고 생각하는 방식이 변한 것처럼 앞으로도 협업 방식은 계속 변할 것이라는 사실만큼은 확실해 보입니다.
손에 뭐가 쥐어지든 가장 중요한 것은 그것을 활용하는 능력과 모든 것은 계속 변한다라는 단순한 사실을 받아들이는 마음가짐인 것 같습니다.
살아있는 것은 변한다. 변하기에 살아있음을 느낀다. 조직문화도, 협업 방식도, 우리의 삶도 똑같은 것 같습니다.
감사합니다.
- #branch
- #version control
- #product design
- #figma



